Should CSS3 :read-write apply to editing environments?
By glazou on Thursday 4 August 2005, 17:04 - CSS and style - Permalink
Wow, that's not a simple question at all. I'll try to explain why below, and why I think there is no correct answer to that question at this time given the state of art of browsers and underlying specs.
- Is a WYSIWYG editor just a browser with caret, selection
and extra UI?
- Certainly not and there are two simple examples to
prove
it:
- empty HTML named anchors are meaningful but have no visual impact on the rendering of a document. So, in editing environments, we need to add something to make them visible and selectable.
- borderless tables are almost impossible to edit since you can't see where are the cells and how many rows/columns/spans there are in the table. So editors often add a dotted border around the table, lines, rows, cells to make them temporarily visible
- Certainly not and there are two simple examples to
prove
it:
- Are all elements :read-only by default in a browser?
- Yes. Unless the whole document is made in-browser editable...
- Are all elements :read-write by default in an editor?
- Yes but only for documents that are not based on a templates. Documents based on a template assume that all elements are :read-only by default...
Now, let's take an example of a document, edited in a wysiwyg editor, made for a contenteditabl-capable browser:
<html>
<head>
<title>contentEditable example</title>
<style type="text/css">
*:read-write { border: thick solid black }
</style>
</head>
<body>
<p>This <strong>important document</strong> has two <em>areas</em>, one editable, and one not editable.</p>
<p contentEditable="true">This paragraph <strong>can</strong> be edited</p>
</body>
</html>
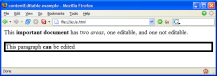
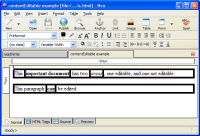
The rendering is then as follows, if we accept that :read-write means exactly the same in the browser and in the editor, and if it applies to editors:
| in browser | in editor |
|---|---|
 |
 |
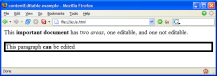
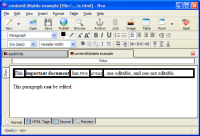
Now imagine that document is based on a template saying that the second paragraph, the one that is editable in the browser, cannot be changed by the document's author. The rendering would become as follows:
| in browser | in editor |
|---|---|
 |
 |
Hum. Who said wysiwygness?
As you can see, editing this very simple document becomes nightmarish in a wysiwyg editor applying :read-write... If applying :read-write and :read-only consistently between browsers and wysiwyg editors kills wysiwygness, I don't see the point.
And don't tell me that the author of the document should not use a so universal selector (*:read-write) because that's what is going to happen in real life in 99.99% of the cases. The stylesheet is made for the browser and the document cannot specify that it does not apply to editing environments.
So we have really three options wrt to the answer to the original question at the top of this short article:
- say that :read-write and :read-only should apply to wysiwyg editing environment but that a requirement for that is a hint on stylesheets saying if they apply to editors or not. Like with media selector when an author can decide to use a given stylesheet on screen and another on print (see also CSS Media Queries). That one is specifically for the CSS WG, HTML WG and XML Core WG of the W3C... (just for the record, all people seriously dealing with stylesheets know about that since the mid-80's...)
- say that :read-write and :read-only do not apply to wysiwyg editing environments. That way, the editing tools are responsible for the editing-mode stylesheet and those styles are not overriden by intrusive browser-mode styles. Of course, it's less Wysiwyg but at least it's better editable
- say that :read-write and :read-only apply as in a browser.
From my perspective, only the first one makes real sense. The second one is only a workaround, not a solution. The third one is just not acceptable given the examples above.
Comments
you could say that it should work out which bits would be editable when displayed in a browser, then apply the :read-write rule for that portion only, even if more than that is editable. eg, in the example above, you pretend that the second bit IS editable, (eg if created from a template), and the first part isn't, even if by right it should be outlined as editable.
I think Option 1 is the best solution because the editor is, by definition, another "mode" for the document. A media type for editors would be great.
I am finding it difficult to follow your argument. You don't make clear the difference between authoring a page designed to be edited by end users, and the end users who "edit" the selected parts of the same page when it is served up to them. I don't see any difficulties with either page authoring, or user page editing.
For page authoring the WYSIWYG application needs to have switchable editing modes (e.g. make visible invisible features) to enable full authoring.
For user page editing it could be either the CSS supplied with the page and/or the WYSIWYG application that provides additional visual clues to help or guide the user when editing.
Relating to your example above, contentEditable is not a standard attribute, so it is going to cause conflict with the CSS selector. The WYSIWYG application would need to have options to handle what should be done when there is a conflict.